js检查百度是否收录代码
<script>
document.addEventListener("DOMContentLoaded", function () {
var currentUrl = window.location.href;
// 构造请求URL
var requestUrl = "https://api.mhimg.cn/api/bdsite/?url=" + encodeURIComponent(currentUrl);
// 使用 fetch API 发送 GET 请求
fetch(requestUrl)
.then(response => response.json()) // 将响应解析为JSON
.then(data => {
var resultDiv = document.getElementById("result");
if (data.data === 1) {
resultDiv.innerHTML = '<p>收录状态:已收录</p>';
} else {
var baiduSubmitUrl = "https://ziyuan.baidu.com/linksubmit/url?sitename=" + encodeURIComponent(currentUrl);
resultDiv.innerHTML = '<p>收录状态:<a rel="nofollow" href="' + baiduSubmitUrl + '" target="_blank">未收录</a></p>';
}
})
.catch(error => {
console.error('请求出错:', error);
document.getElementById("result").innerHTML = '<p>检查收录状态时出错,请稍后再试。</p>';
});
});
</script>
DOMContentLoaded 事件监听器:
document.addEventListener("DOMContentLoaded", function () {...});
这个事件监听器会在 HTML 文档完全加载和解析完成后执行其中的代码。这样可以确保所有 DOM 元素都可以被安全地访问。
获取当前页面 URL:
var currentUrl = window.location.href;
这行代码获取当前页面的完整 URL,并将其存储在 currentUrl 变量中。
构造请求 URL:
var requestUrl = "https://api.mhimg.cn/api/bdsite/?url=" + encodeURIComponent(currentUrl);
这行代码构造了一个用于检查页面收录状态的 API 请求 URL。encodeURIComponent 函数用于编码 currentUrl 以确保它在 URL 中的安全性。
发送 GET 请求:
fetch(requestUrl)
使用 fetch API 发送 GET 请求到构造的 requestUrl。
处理 API 响应:
.then(response => response.json())
将响应解析为 JSON 格式。
处理 JSON 数据:
.then(data => {...})
根据从 API 获取的 data 对象中的 data 字段来确定收录状态。
如果 data.data === 1,则显示“已收录”。
如果 data.data !== 1,则构造百度提交的 URL,并显示“未收录”。
使用 resultDiv.innerHTML 更新页面内容。
处理请求错误:
.catch(error => {...})
如果请求过程中发生错误,将错误信息打印到控制台,并更新页面显示“检查收录状态时出错,请稍后再试。”
HTML 更新:
document.getElementById("result").innerHTML = '
收录状态:...
';根据收录状态动态更新页面上的 result 元素的内容。
总结:
这个脚本的功能是检查当前页面是否被某个网站收录,如果未被收录,则提供一个链接,用户可以点击这个链接提交页面到百度资源平台。
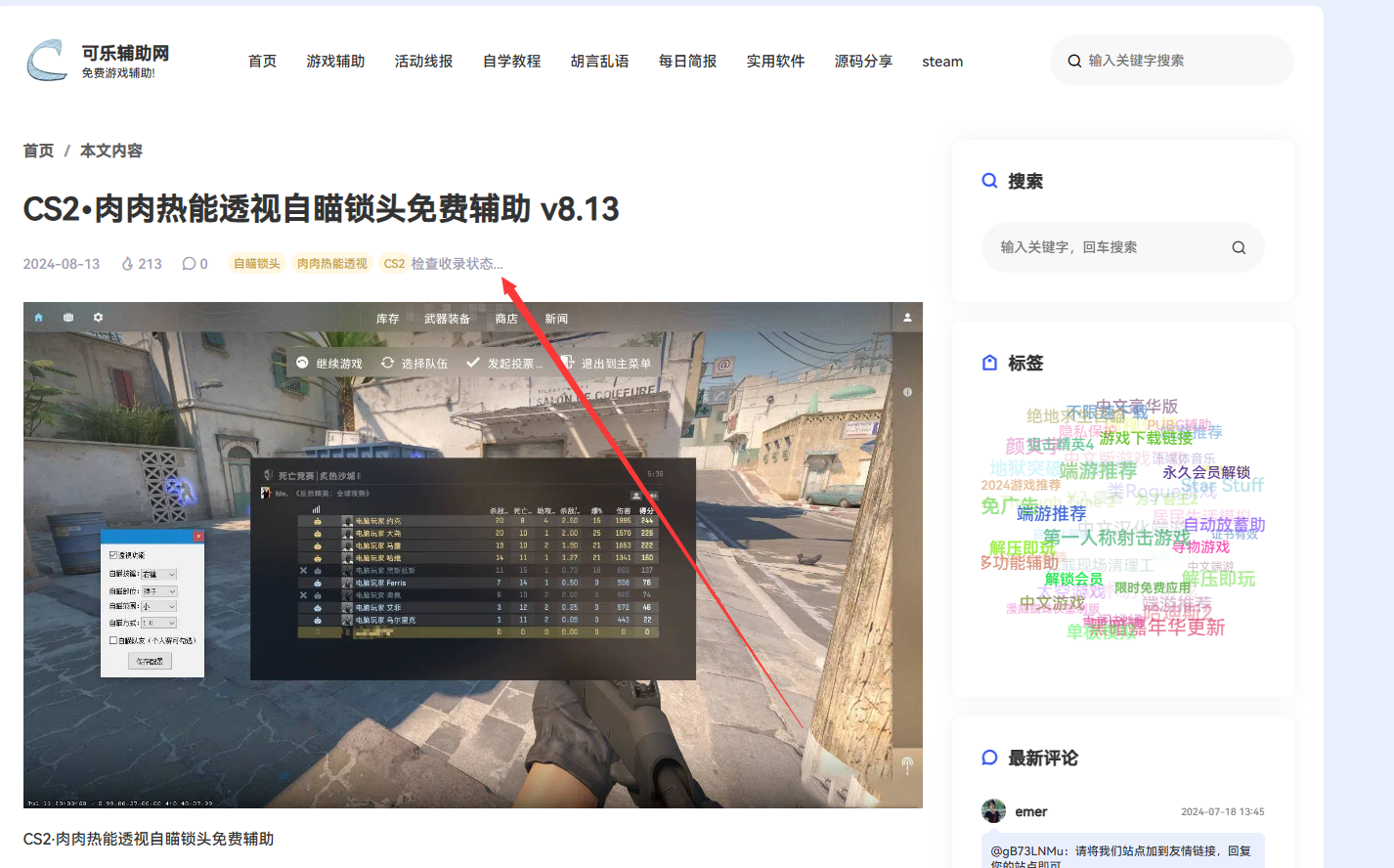
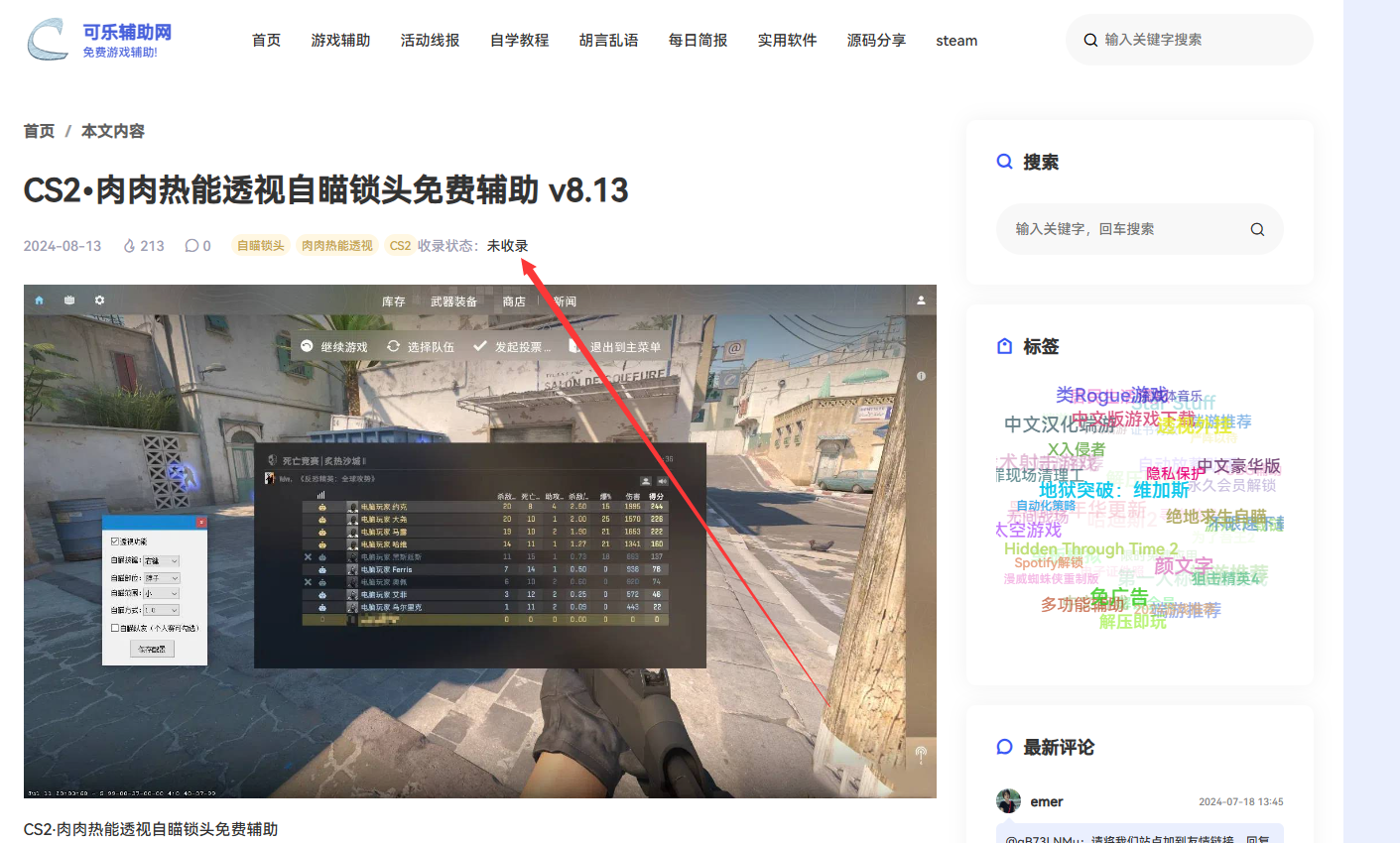
演示图片:

采用ajax异步加载,不会拖慢网站加载速度













评论